-
[Flutter]플러터 notifications Icon 만들기 |안드로이드, IOSFlutter_끄적끄적 2022. 3. 13. 15:03반응형
안드로이드 어플리케이션 notifications에서 사용되는 Icon은 일반적으로 사용하는 아이콘으로 설정이 불가능하다.
별도로 만들어줘야 한다.

보통 안드로이드 스튜디오를 활용해서 어플리케이션을 제작하기 때문에 해당 IDE 기준으로 설명 해보겠다!

먼저 안드로이드 스튜디오 해당 프로젝트를 연다.
[해당 프로젝트]-> android-> app-> src-> main-> res 에서 오른쪽 마우스를 클릭하여 ImageAsset를 클릭 한다.

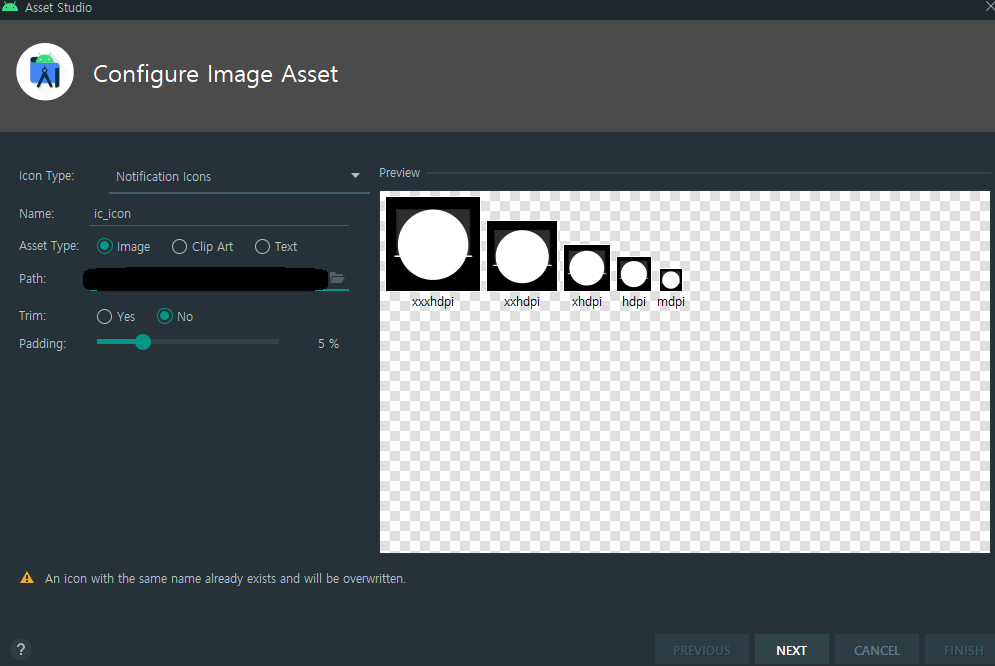
Icon Type을 Notification Icons 선택 후 미리 준비해둔 이미지 파일 첨부한 후 FINSH 버튼을 누르면
Notification Icon 이미지는 96 x 96 png 이미지로 만들며 색상이 들어가지 않는 이미지로 생성 해야 한다.
Notification Icons을 자동으로 생성해 준다.
(flutter_local_notification 패키지 기준)
생성한 notification Icon Name을 기준으로 아래 코드 내용을 수정 한다.
final AndroidInitializationSettings initSettingsAndroid = AndroidInitializationSettings('ic_icon');반응형'Flutter_끄적끄적' 카테고리의 다른 글
[Flutter]앱 배포전 디바이스 Network(네트워크) 통신|안드로이드, IOS (0) 2022.05.01 [Flutter]플러터 flutter_local_notifications |안드로이드, IOS (4) 2022.03.13 [Flutter]플러터(Share - 공유)|안드로이드, IOS (0) 2022.02.22 [Flutter]플러터(오픈 라이선스 자동출력) |안드로이드, IOS (2) 2022.01.08 [Flutter]플러터(Date Format)|안드로이드, IOS (0) 2021.12.15